|
300
|
How do I change the cell's background color

with thisform.Grid1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Cell 2"
.CellBackColor(h,1) = RGB(255,0,0)
endwith
endwith
|
|
299
|
How do I change the caption or value for a particular cell

with thisform.Grid1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.CellValue(.AddItem("Cell 1"),1) = "Cell 2"
endwith
endwith
|
|
298
|
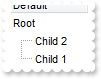
How do I get the handle of the cell

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.CellBold(Null,.ItemCell(h,0)) = .T.
endwith
endwith
|
|
297
|
How do I retrieve the focused item

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.ItemBold(.FocusItem) = .T.
endwith
endwith
|
|
296
|
How do I get the number or count of child items

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.AddItem(.ChildCount(h))
endwith
endwith
|
|
295
|
How do I enumerate the visible items

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.ItemBold(.FirstVisibleItem) = .T.
.ItemBold(.NextVisibleItem(.FirstVisibleItem)) = .T.
endwith
endwith
|
|
294
|
How do I enumerate the siblings items

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.ItemBold(.NextSiblingItem(.FirstVisibleItem)) = .T.
.ItemBold(.PrevSiblingItem(.NextSiblingItem(.FirstVisibleItem))) = .T.
endwith
endwith
|
|
293
|
How do I get the parent item

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.ItemBold(.ItemParent(.ItemChild(h))) = .T.
endwith
endwith
|
|
292
|
How do I get the first child item

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.ItemBold(.ItemChild(h)) = .T.
endwith
endwith
|
|
291
|
How do I enumerate the root items

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ItemBold(.RootItem(0)) = .T.
.ItemUnderline(.RootItem(1)) = .T.
endwith
endwith
|
|
290
|
I have a hierarchy, how can I count the number of root items

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.AddItem(.RootCount)
endwith
endwith
|
|
289
|
How can I make an item unselectable, or not selectable

with thisform.Grid1
.Columns.Add("Column")
with .Items
h = .AddItem("unselectable - you can't get selected")
.SelectableItem(h) = .F.
.AddItem("selectable")
endwith
endwith
|
|
288
|
How can I hide or show an item

with thisform.Grid1
.Columns.Add("Column")
with .Items
h = .AddItem("hidden")
.ItemHeight(h) = 0
.SelectableItem(h) = .F.
.AddItem("visible")
endwith
endwith
|
|
287
|
How can I change the height for all items
with thisform.Grid1
.DefaultItemHeight = 32
.Columns.Add("Column")
.Items.AddItem("One")
.Items.AddItem("Two")
endwith
|
|
286
|
How do I change the height of an item
with thisform.Grid1
.ScrollBySingleLine = .T.
.Columns.Add("Default")
with .Items
.ItemHeight(.AddItem("height")) = 128
endwith
.Items.AddItem("enabled")
endwith
|
|
285
|
How do I disable or enable an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
.EnableItem(.AddItem("disabled")) = .F.
endwith
.Items.AddItem("enabled")
endwith
|
|
284
|
How do I display as strikeout a cell

with thisform.Grid1
.Columns.Add("Default")
with .Items
.CellStrikeOut(.AddItem("strikeout"),0) = .T.
endwith
endwith
|
|
283
|
How do I display as strikeout a cell or an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
.CellValueFormat(.AddItem("gets <s>strikeout</s> only a portion of text"),0) = 1
endwith
endwith
|
|
282
|
How do I display as strikeout an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
.ItemStrikeOut(.AddItem("strikeout")) = .T.
endwith
endwith
|
|
281
|
How do I underline a cell

with thisform.Grid1
.Columns.Add("Default")
with .Items
.CellUnderline(.AddItem("underline"),0) = .T.
endwith
endwith
|
|
280
|
How do I underline a cell or an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
.CellValueFormat(.AddItem("gets <u>underline</u> only a portion of text"),0) = 1
endwith
endwith
|
|
279
|
How do I underline an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
.ItemUnderline(.AddItem("underline")) = .T.
endwith
endwith
|
|
278
|
How do I display as italic a cell

with thisform.Grid1
.Columns.Add("Default")
with .Items
.CellItalic(.AddItem("italic"),0) = .T.
endwith
endwith
|
|
277
|
How do I display as italic a cell or an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
.CellValueFormat(.AddItem("gets <i>italic</i> only a portion of text"),0) = 1
endwith
endwith
|
|
276
|
How do I display as italic an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
.ItemItalic(.AddItem("italic")) = .T.
endwith
endwith
|
|
275
|
How do I bold a cell

with thisform.Grid1
.Columns.Add("Default")
with .Items
.CellBold(.AddItem("bold"),0) = .T.
endwith
endwith
|
|
274
|
How do I bold a cell or an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
.CellValueFormat(.AddItem("gets <b>bold</b> only a portion of text"),0) = 1
endwith
endwith
|
|
273
|
How do I bold an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
.ItemBold(.AddItem("bold")) = .T.
endwith
endwith
|
|
272
|
How do I change the foreground color for the item

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.ItemForeColor(hC) = RGB(255,0,0)
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
271
|
How do I change the visual appearance for the item, using your EBN technology

with thisform.Grid1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.ItemBackColor(hC) = 0x1000000
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
270
|
How do I change the background color for the item

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Child 1")
.ItemBackColor(hC) = RGB(255,0,0)
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
269
|
How do I expand or collapse an item

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
endwith
|
|
268
|
How do I associate an extra data to an item
with thisform.Grid1
.Columns.Add("Default")
with .Items
.ItemData(.AddItem("item")) = "your extra data"
endwith
endwith
|
|
267
|
How do I get the number or count of items

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
with .Items
.AddItem(.ItemCount)
endwith
endwith
|
|
266
|
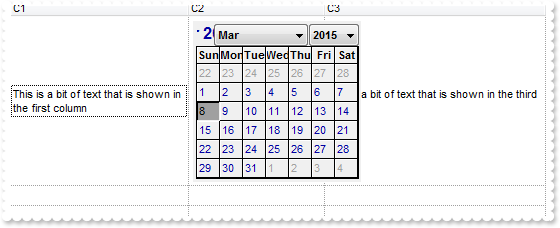
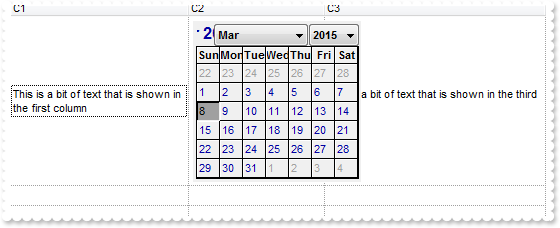
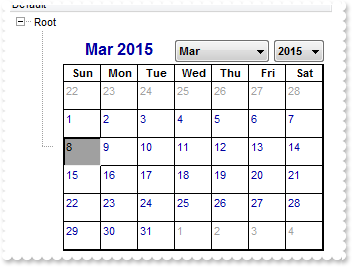
How can I specify the width of the ActiveX control, when using the InsertControlItem property

with thisform.Grid1
.ScrollBySingleLine = .F.
.TreeColumnIndex = 1
.DrawGridLines = -1
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .InsertControlItem(Null,"MSCAL.Calendar")
.ItemWidth(h) = 128
.CellValue(h,0) = "This is a bit of text that is shown in the first column"
.CellSingleLine(h,0) = .F.
.CellValue(h,2) = "This is a bit of text that is shown in the third column"
.CellSingleLine(h,2) = .F.
endwith
endwith
|
|
265
|
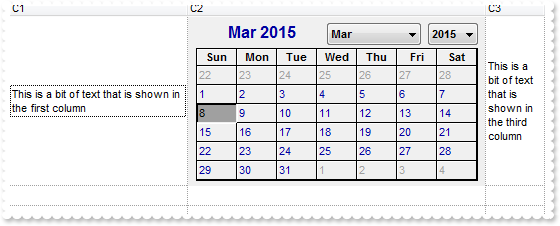
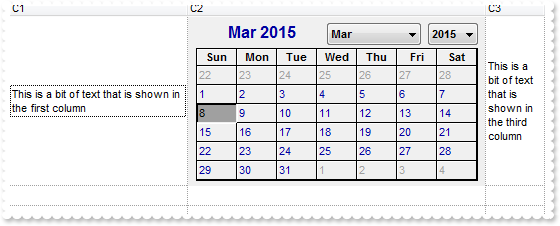
How can I put the ActiveX control in a different column, when using the InsertControlItem property

with thisform.Grid1
.ScrollBySingleLine = .F.
.DrawGridLines = -1
.Columns.Add("C1")
.Columns.Add("C2")
.Columns.Add("C3")
with .Items
h = .InsertControlItem(Null,"MSCAL.Calendar")
.CellValue(h,0) = "This is a bit of text that is shown in the first column"
.CellSingleLine(h,0) = .F.
.ItemWidth(h) = -32001
.CellValue(h,2) = "This is a bit of text that is shown in the third column"
.CellSingleLine(h,2) = .F.
endwith
endwith
|
|
264
|
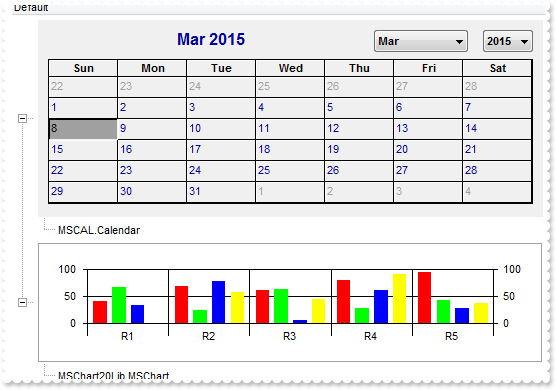
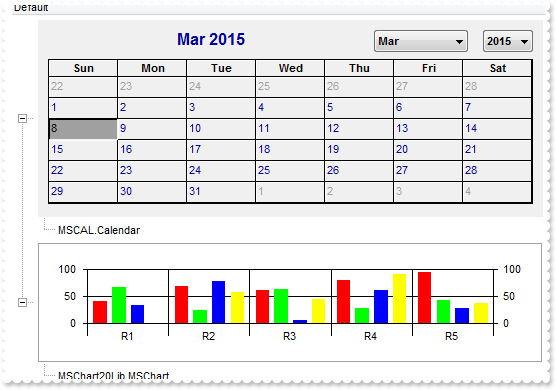
Is there any function I can use to get the program or the control identifier I've been using when called the InsertControlItem

with thisform.Grid1
.Columns.Add("Default")
.ScrollBySingleLine = .F.
.LinesAtRoot = -1
with .Items
h = .InsertControlItem(Null,"MSCAL.Calendar")
.InsertItem(h,Null,.ItemControlID(h))
.ExpandItem(h) = .T.
h = .InsertControlItem(Null,"MSChart20Lib.MSChart")
.ItemAppearance(h) = 4
.InsertItem(h,Null,.ItemControlID(h))
.ExpandItem(h) = .T.
endwith
endwith
|
|
263
|
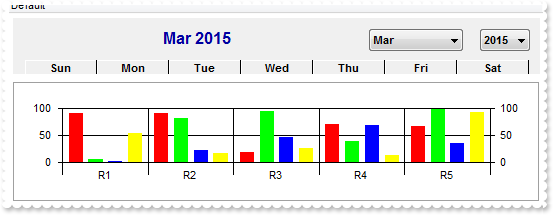
How can I change the height of newly created ActiveX control, using the InsertControlItem

with thisform.Grid1
.Columns.Add("Default")
.ScrollBySingleLine = .F.
with .Items
.ItemHeight(.InsertControlItem(Null,"MSCAL.Calendar")) = 64
.ItemAppearance(.InsertControlItem(Null,"MSChart20Lib.MSChart")) = 4
endwith
endwith
|
|
262
|
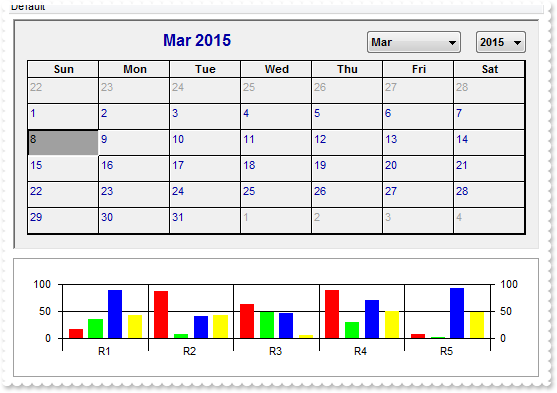
How can I change the border for newly created ActiveX control, using the InsertControlItem

with thisform.Grid1
.Columns.Add("Default")
.ScrollBySingleLine = .F.
with .Items
.ItemAppearance(.InsertControlItem(Null,"MSCAL.Calendar")) = 2
.ItemAppearance(.InsertControlItem(Null,"MSChart20Lib.MSChart")) = 4
endwith
endwith
|
|
261
|
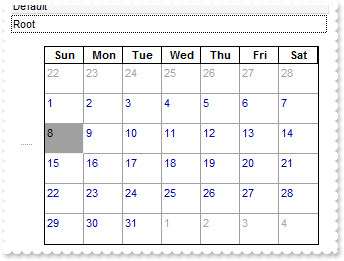
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
with .ItemObject(.InsertControlItem(h,"MSCAL.Calendar"))
.BackColor = RGB(255,255,255)
.GridCellEffect = 0
.ShowTitle = .F.
.ShowDateSelectors = .F.
endwith
.ExpandItem(h) = .T.
endwith
endwith
|
|
260
|
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
with .ItemObject(.InsertControlItem(h,"MSCAL.Calendar"))
.BackColor = RGB(255,255,255)
endwith
.ExpandItem(h) = .T.
endwith
endwith
|
|
259
|
How can I insert an ActiveX control

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertControlItem(h,"MSCAL.Calendar")
.ExpandItem(h) = .T.
endwith
endwith
|
|
258
|
How can I change at runtime the parent of the item

with thisform.Grid1
.LinesAtRoot = -1
.Columns.Add("Default")
with .Items
hP = .AddItem("Root")
hC = .AddItem("Child")
.SetParent(hC,hP)
endwith
endwith
|
|
257
|
How can I sort the items

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.Columns.Item("Default").SortOrder = 2
endwith
|
|
256
|
How do I sort the child items

with thisform.Grid1
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SortChildren(h,0,.F.)
endwith
endwith
|
|
255
|
How can I ensure or scroll the control so the item fits the control's client area
with thisform.Grid1
.Columns.Add("Default")
h = .Items.AddItem("item")
.Items.EnsureVisibleItem(h)
endwith
|
|
254
|
How can I remove or delete all items
with thisform.Grid1
.Columns.Add("Default")
.Items.AddItem("removed item")
.Items.RemoveAllItems
endwith
|
|
253
|
How can I remove or delete an item
with thisform.Grid1
.Columns.Add("Default")
h = .Items.AddItem("removed item")
.Items.RemoveItem(h)
endwith
|
|
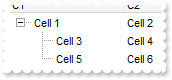
252
|
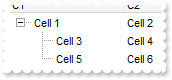
How can I add or insert child items

with thisform.Grid1
.LinesAtRoot = -1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Cell 2"
.CellValue(.InsertItem(h,Null,"Cell 3"),1) = "Cell 4"
.CellValue(.InsertItem(h,Null,"Cell 5"),1) = "Cell 6"
.ExpandItem(h) = .T.
endwith
endwith
|
|
251
|
How can I add or insert a child item

with thisform.Grid1
.LinesAtRoot = -1
.Columns.Add("Default")
with .Items
.InsertItem(.AddItem("root"),Null,"child")
endwith
endwith
|
|
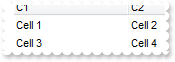
250
|
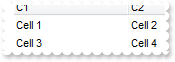
How can I add or insert an item

with thisform.Grid1
.Columns.Add("C1")
.Columns.Add("C2")
with .Items
.CellValue(.AddItem("Cell 1"),1) = "Cell 2"
h = .AddItem("Cell 3")
.CellValue(h,1) = "Cell 4"
endwith
endwith
|
|
249
|
How can I add or insert an item

with thisform.Grid1
.Columns.Add("Default")
.Items.AddItem("new item")
endwith
|
|
248
|
How can I get the columns as they are shown in the control's sortbar
with thisform.Grid1
var_Object = .Columns.ItemBySortPosition(0)
endwith
|
|
247
|
How can I access the properties of a column

with thisform.Grid1
.Columns.Add("A")
.Columns.Item("A").HeaderBold = .T.
endwith
|
|
246
|
How can I remove all the columns
with thisform.Grid1
.Columns.Clear
endwith
|
|
245
|
How can I remove a column
with thisform.Grid1
.Columns.Remove("A")
endwith
|
|
244
|
How can I get the number or the count of columns
with thisform.Grid1
var_Count = .Columns.Count
endwith
|
|
243
|
How can I change the font for all cells in the entire column

with thisform.Grid1
f = CreateObject("StdFont")
with f
.Name = "Tahoma"
.Size = 12
endwith
with .ConditionalFormats.Add("1")
.Font = f
.ApplyTo = 0
endwith
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
242
|
How can I change the background color for all cells in the column

with thisform.Grid1
var_ConditionalFormat = .ConditionalFormats.Add("1")
with var_ConditionalFormat
.BackColor = RGB(255,0,0)
.ApplyTo = 0
endwith
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
241
|
How can I change the foreground color for all cells in the column

with thisform.Grid1
var_ConditionalFormat = .ConditionalFormats.Add("1")
with var_ConditionalFormat
.ForeColor = RGB(255,0,0)
.ApplyTo = 0
endwith
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
240
|
How can I show as strikeout all cells in the column

with thisform.Grid1
var_ConditionalFormat = .ConditionalFormats.Add("1")
with var_ConditionalFormat
.StrikeOut = .T.
.ApplyTo = 0
endwith
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
239
|
How can I underline all cells in the column

with thisform.Grid1
var_ConditionalFormat = .ConditionalFormats.Add("1")
with var_ConditionalFormat
.Underline = .T.
.ApplyTo = 0
endwith
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
238
|
How can I show in italic all data in the column

with thisform.Grid1
var_ConditionalFormat = .ConditionalFormats.Add("1")
with var_ConditionalFormat
.Italic = .T.
.ApplyTo = 0
endwith
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
237
|
How can I bold the entire column

with thisform.Grid1
var_ConditionalFormat = .ConditionalFormats.Add("1")
with var_ConditionalFormat
.Bold = .T.
.ApplyTo = 0
endwith
.Columns.Add("Column")
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
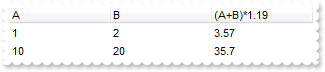
236
|
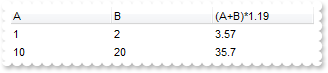
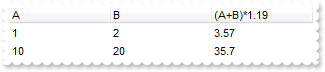
How can I display a computed column and highlight some values that are negative or less than a value

with thisform.Grid1
.Columns.Add("A")
.Columns.Add("B")
.Columns.Add("(A+B)*1.19").ComputedField = "(dbl(%0) + dbl(%1)) * 1.19"
with .Items
.CellValue(.AddItem(1),1) = 2
endwith
with .Items
.CellValue(.AddItem(10),1) = 20
endwith
var_ConditionalFormat = .ConditionalFormats.Add("dbl(%2) > 10")
with var_ConditionalFormat
.Bold = .T.
.ForeColor = RGB(255,0,0)
.ApplyTo = 2 && 0x2
endwith
endwith
|
|
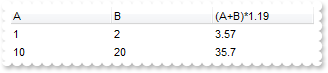
235
|
Can I display a computed column so it displays the VAT, or SUM

with thisform.Grid1
.Columns.Add("A")
.Columns.Add("B")
.Columns.Add("(A+B)*1.19").ComputedField = "(dbl(%0) + dbl(%1)) * 1.19"
with .Items
.CellValue(.AddItem(1),1) = 2
endwith
with .Items
.CellValue(.AddItem(10),1) = 20
endwith
endwith
|
|
234
|
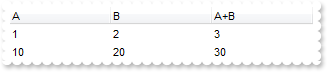
How can I show a column that adds values in the cells

with thisform.Grid1
.Columns.Add("A")
.Columns.Add("B")
.Columns.Add("A+B").ComputedField = "dbl(%0) + dbl(%1)"
with .Items
.CellValue(.AddItem(1),1) = 2
endwith
with .Items
.CellValue(.AddItem(10),1) = 20
endwith
endwith
|
|
233
|
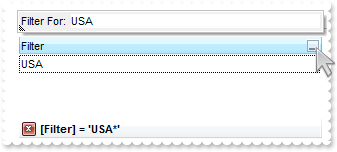
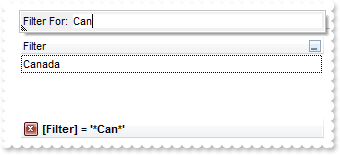
Is there any function to filter the control's data as I type, so the items being displayed include the typed characters

with thisform.Grid1
var_Column = .Columns.Add("Filter")
with var_Column
.FilterOnType = .T.
.DisplayFilterButton = .T.
.AutoSearch = 1
endwith
.Items.AddItem("Canada")
.Items.AddItem("USA")
endwith
|
|
232
|
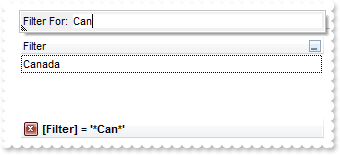
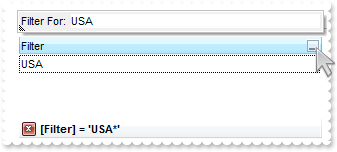
Is there any function to filter the control's data as I type, something like filter on type

with thisform.Grid1
var_Column = .Columns.Add("Filter")
with var_Column
.FilterOnType = .T.
.DisplayFilterButton = .T.
endwith
.Items.AddItem("Canada")
.Items.AddItem("USA")
endwith
|
|
231
|
How can I programmatically filter a column

with thisform.Grid1
with .Columns.Add("Filter")
.DisplayFilterButton = .T.
.FilterType = 2
endwith
.Items.AddItem()
.Items.AddItem("not empty")
.ApplyFilter
endwith
|
|
230
|
How can I show or display the control's filter

with thisform.Grid1
.Columns.Add("Filter").DisplayFilterButton = .T.
endwith
|
|
229
|
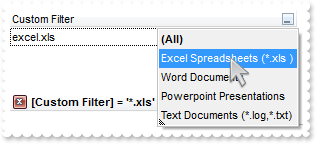
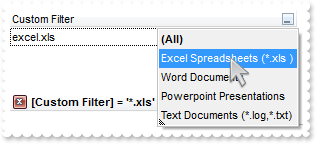
How can I customize the items being displayed in the drop down filter window

with thisform.Grid1
with .Columns.Add("Custom Filter")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
var_s = "Excel Spreadsheets (*.xls )||*.xls|||Word Documents||*.doc|||Powerpoint Presentations||*.pps|||Text Documents (*.log,*.txt)||*.t"
var_s = var_s + "xt|*.log"
.CustomFilter = var_s
.FilterType = 3
.Filter = "*.xls"
endwith
.Items.AddItem("excel.xls")
.Items.AddItem("word.doc")
.Items.AddItem("pp.pps")
.Items.AddItem("text.txt")
.ApplyFilter
endwith
|
|
228
|
How can I change the order or the position of the columns in the sort bar

with thisform.Grid1
.SortBarVisible = .T.
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = 1
.Columns.Add("C2").SortOrder = 2
.Columns.Item("C2").SortPosition = 0
endwith
|
|
227
|
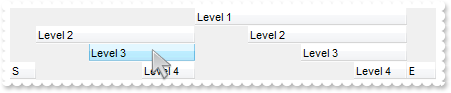
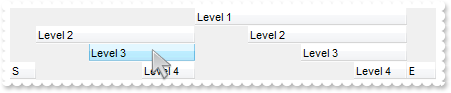
How do I arrange my columns on multiple levels

with thisform.Grid1
.Columns.Add("S").Width = 32
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("Level 4").LevelKey = 1
.Columns.Add("Level 1").LevelKey = "2"
.Columns.Add("Level 2").LevelKey = "2"
.Columns.Add("Level 3").LevelKey = "2"
.Columns.Add("Level 4").LevelKey = "2"
.Columns.Add("E").Width = 32
endwith
|
|
226
|
How do I arrange my columns on multiple lines

with thisform.Grid1
.HeaderHeight = 32
.Columns.Add("").HTMLCaption = "Line 1<br>Line 2"
endwith
|
|
225
|
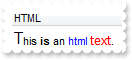
How can I display all cells using HTML format

with thisform.Grid1
.Columns.Add("HTML").Def(17) = 1
.Items.AddItem("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")
endwith
|
|
224
|
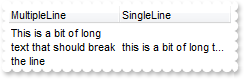
How can I display all cells using multiple lines

with thisform.Grid1
.Columns.Add("MultipleLine").Def(16) = .F.
.Columns.Add("SingleLine").Def(16) = .T.
with .Items
.CellValue(.AddItem("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line"
endwith
endwith
|
|
223
|
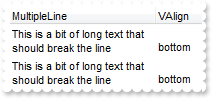
How do change the vertical alignment for all cells in the column

with thisform.Grid1
.Columns.Add("MultipleLine").Def(16) = .F.
.Columns.Add("VAlign").Def(6) = 2
with .Items
.CellValue(.AddItem("This is a bit of long text that should break the line"),1) = "bottom"
endwith
with .Items
.CellValue(.AddItem("This is a bit of long text that should break the line"),1) = "bottom"
endwith
endwith
|
|
222
|
How do change the foreground color for all cells in the column

with thisform.Grid1
.Columns.Add("ForeColor").Def(5) = 255
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
221
|
How do change the background color for all cells in the column

with thisform.Grid1
.Columns.Add("BackColor").Def(4) = 255
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
220
|
How do I show buttons for all cells in the column

with thisform.Grid1
with .Columns.Add("Button")
.Def(2) = .T.
.Def(3) = .T.
endwith
.Items.AddItem(" Button 1 ")
.Items.AddItem(" Button 2 ")
endwith
|
|
219
|
How do I show buttons for all cells in the column

with thisform.Grid1
.Columns.Add("Button").Def(2) = .T.
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
218
|
How do I display radio buttons for all cells in the column

with thisform.Grid1
.Columns.Add("Radio").Def(1) = .T.
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
217
|
How do I display checkboxes for all cells in the column

with thisform.Grid1
.Columns.Add("Check").Def(0) = .T.
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
216
|
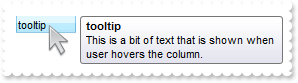
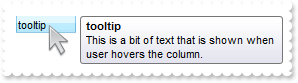
How can I display a tooltip when the cursor hovers the column

with thisform.Grid1
.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column."
endwith
|
|
215
|
Is there any function to assign a key to a column instead using its name or capion
with thisform.Grid1
.Columns.Add("Data").Key = "DKey"
.Columns.Item("DKey").Caption = "new caption"
endwith
|
|
214
|
Is there any function to assign any extra data to a column
with thisform.Grid1
.Columns.Add("Data").Data = "your extra data"
endwith
|
|
213
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

with thisform.Grid1
.Columns.Add("Sort").DefaultSortOrder = .T.
endwith
|
|
212
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

with thisform.Grid1
with .Columns.Add("Auto")
.WidthAutoResize = .T.
.MinWidthAutoResize = 32
.MaxWidthAutoResize = 128
endwith
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
211
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

with thisform.Grid1
with .Columns.Add("Auto")
.WidthAutoResize = .T.
.MinWidthAutoResize = 32
endwith
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
210
|
Is there any option to resize the column based on its data, captions

with thisform.Grid1
.Columns.Add("A").WidthAutoResize = .T.
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
209
|
How can I align the icon in the column's header in the center

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("")
.HeaderImage = 1
.HeaderImageAlignment = 1
endwith
endwith
|
|
208
|
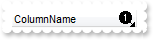
How do I align the icon in the column's header to the right

with thisform.Grid1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("ColumnName")
.HeaderImage = 1
.HeaderImageAlignment = 2
endwith
endwith
|
|
207
|
How do I show or hide the sorting icons, but still need sorting
with thisform.Grid1
.Columns.Add("Sorted").SortOrder = 1
.Columns.Item(0).DisplaySortIcon = .F.
endwith
|
|
206
|
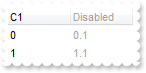
How do I enable or disable the entire column

with thisform.Grid1
.Columns.Add("C1")
.Columns.Add("Disabled").Enabled = .F.
with .Items
.CellValue(.AddItem(0),1) = "0.1"
endwith
with .Items
.CellValue(.AddItem(1),1) = "1.1"
endwith
endwith
|
|
205
|
How do I disable drag and drop columns
with thisform.Grid1
.Columns.Add("C1").AllowDragging = .F.
.Columns.Add("C2").AllowDragging = .F.
endwith
|
|
204
|
How do I disable resizing a column at runtime
with thisform.Grid1
.Columns.Add("Unsizable").AllowSizing = .F.
.Columns.Add("C2")
.Columns.Add("C3")
.Columns.Add("C4")
endwith
|
|
203
|
How can I align the column to the right, and its caption too

with thisform.Grid1
with .Columns.Add("Column")
.Alignment = 2
.HeaderAlignment = 2
endwith
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
202
|
How can I align the column to the right

with thisform.Grid1
.Columns.Add("Column").Alignment = 2
.Items.AddItem(0)
.Items.AddItem(1)
endwith
|
|
201
|
How do I change the column's caption

with thisform.Grid1
.Columns.Add("Column").Caption = "new caption"
endwith
|